
Museum of Boulder Tablet Application
The Museum of Boulder just recently opened their permanent exhibit gallery, called the Boulder Experience. It was designed, fabricated, and installed by Quatrefoil Associates. Part of the exhibit design included a tablet application to supplement the information in the exhibit with additional photos, videos, and text. They created the graphic design and UI, and then contracted with me to program the application and the API.
Quatrefoil purchased 15 Lenovo Android tablets that are owned by the museum and rented out to the public for free. This made it deployment less difficult on the one hand because we only had to worry about one device, but more difficult on the other hand because of how difficult it is to get Android tablets into a robust kiosk mode.
I decided to program the UI using Vue.js and to use PhoneGap for deployment. I had heard good things about PhoneGap from some developer friends, and thought it would be a good way to use my favorite front-end framework so that I could spend my time on the more difficult task of making the location-awareness work. The exhibition space has 12 RadBeacons that we use to determine roughly where the tablet is located. This was my first experience with beacons, and they turned out to be quite tricky because they aren't actually made to triangulate an exact location within a space, especially not one with a lot of metal and other electronic devices. The app also has a secret debugger window that can be accessed if the main configuration is set to allow debugging.

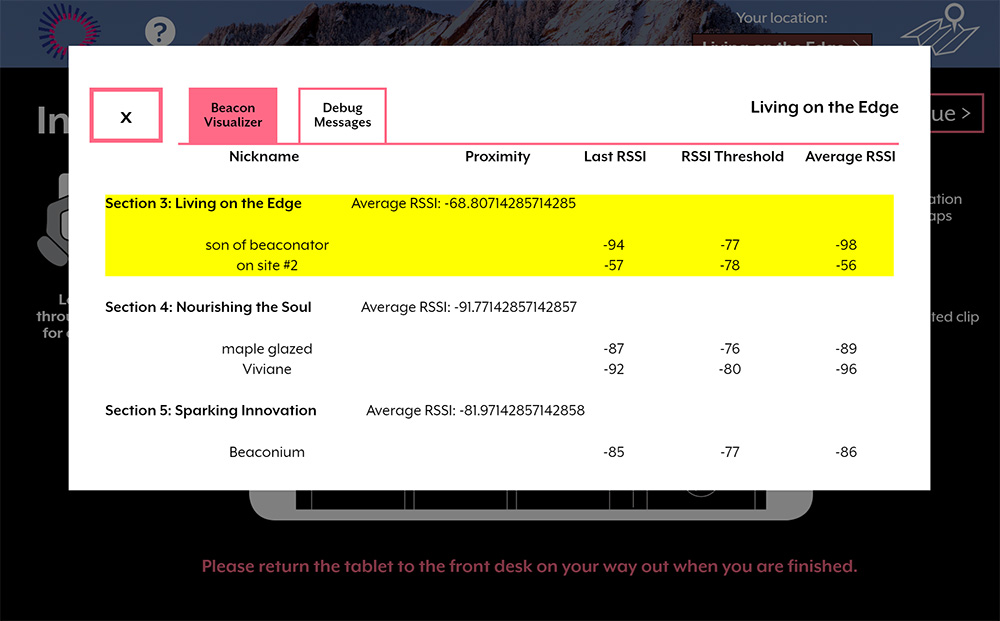
This is the debugging window. The yellow highlight indicates the active section. You won't see this if you go to the Museum of Boulder and check out a tablet! Which is too bad if you're into that kind of thing.
This was our original way of testing the output of the beacons, that I later expanded into the full Beacon Tester app. It was helpful to have the beacons listed and the debugging output available without having to plug the tablet into a computer and using the Chrome device debugger, especially because we needed to test it as we were walking around the gallery.

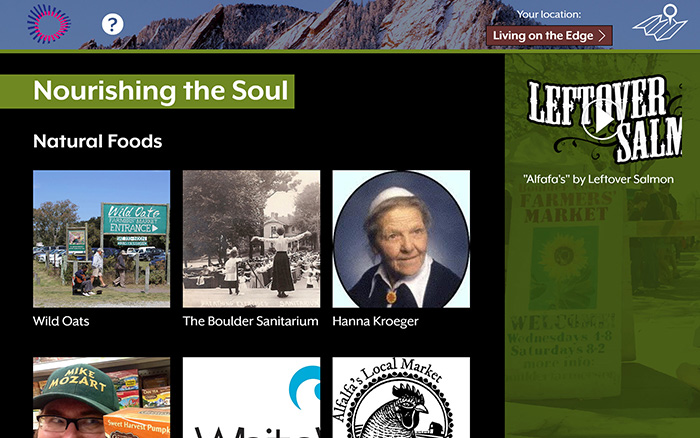
A screenshot of one of the content pages. Each content page is color-coded to match the exhibit design and includes more information about artifacts and any relevant media.
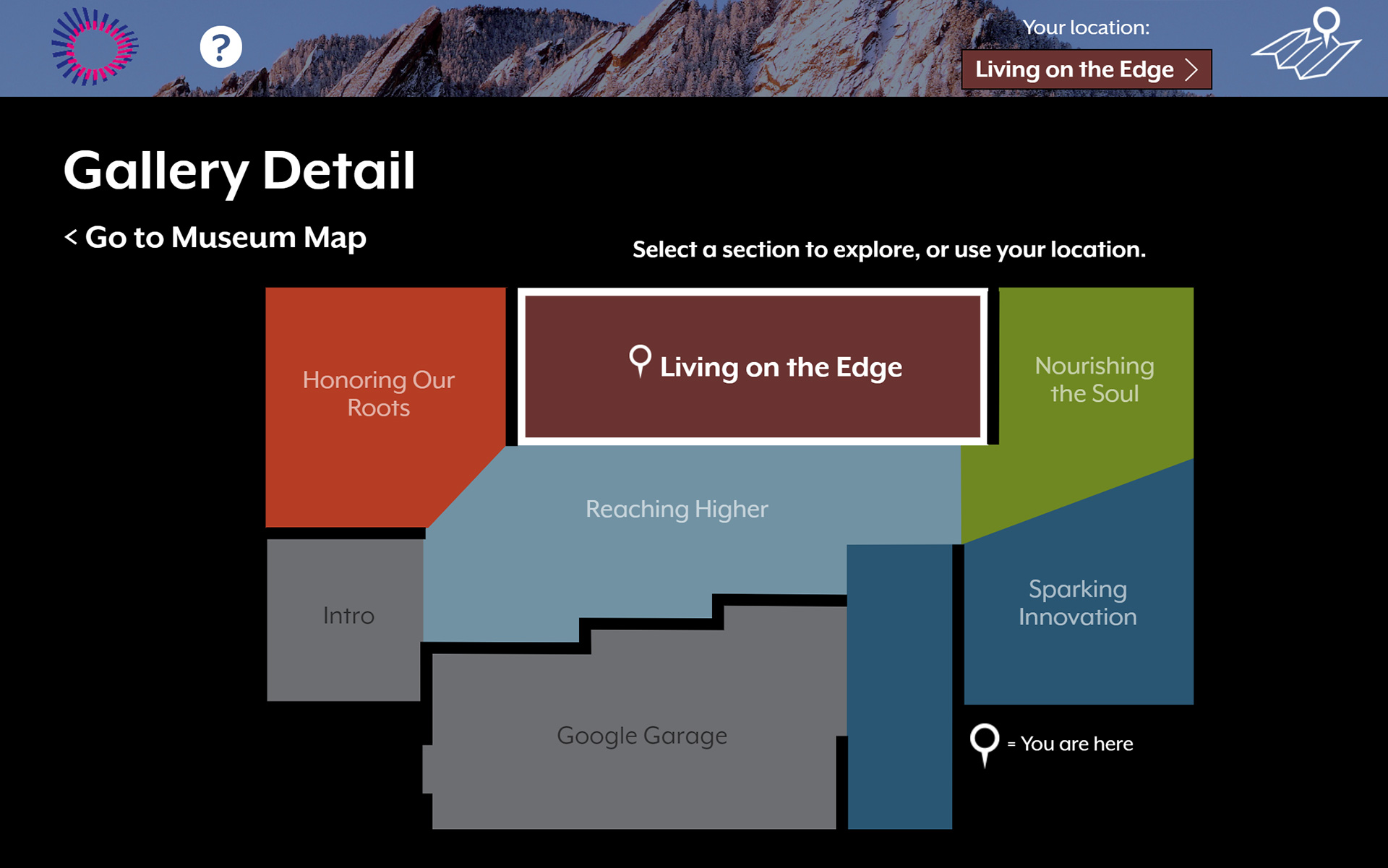
The content is broken down into the five main sections of the exhibit hall, and the tablet does a pretty good job of determining which of the five you are currently located in. It's pulled from the API server at least once a day, depending on how Android feels, but there are also secret buttons to force the app to reload the data in the event that the staff wants content updates pushed out sooner.
This project was a delight to work on, and even afforded me the opportunity to go on a business trip with a three-month-old baby! I spent most of 2018 working on it, and learned a great deal about working with beacons, writing decent documentation (much thanks to Quatrefoil for keeping me on the straight and narrow there), and I even got to set up the server computer myself!
