
Museum of Boulder Tablet API
In order to make the content of the Museum of Boulder Tablet Application updateable, Quatrefoil Associates contracted with me to create a headless CMS or API to go along with the tablet application. This API allows the Museum of Boulder staff to change the configuration, add media and artifacts, and update the LTE beacon information. I decided to use Laravel for the back-end and Vue.js for the front-end.
I have used Laravel for projects in the past, but I wanted to explore other options first. I had considered using a pre-made CMS like Drupal or WordPress and just export JSON data instead of a website (Headless CMS) but they were all too bulky for the job. Then I looked at some headless CMSs to see if they would do what I wanted, but they weren't free, soo... forget those. Then I tried out Strapi CMS, but the documentation was lacking and it didn't allow you to have different interfaces for different users, so there seemed to be no way of stopping a user who is entering data from accidentally changing the whole data model of the application! It did seem like a nice project, but I think it needs to mature a little bit before I'd recommend it.
After trying out all those different options, I finally decided to use Laravel because it's fast, lightweight, and a joy to work with. It's great for this kind of project because it makes the PHP much more readable and abstracts away all of the worst parts of working with MySQL. It also has a lot of built-in functionality for dealing with authentication, moving files, and input validation. Another benefit to Laravel is the flexibility to do whatever I wanted on the user interface. This was a major drawback of an existing CMS because they weren't equipped to do things like change the interface for data entry.

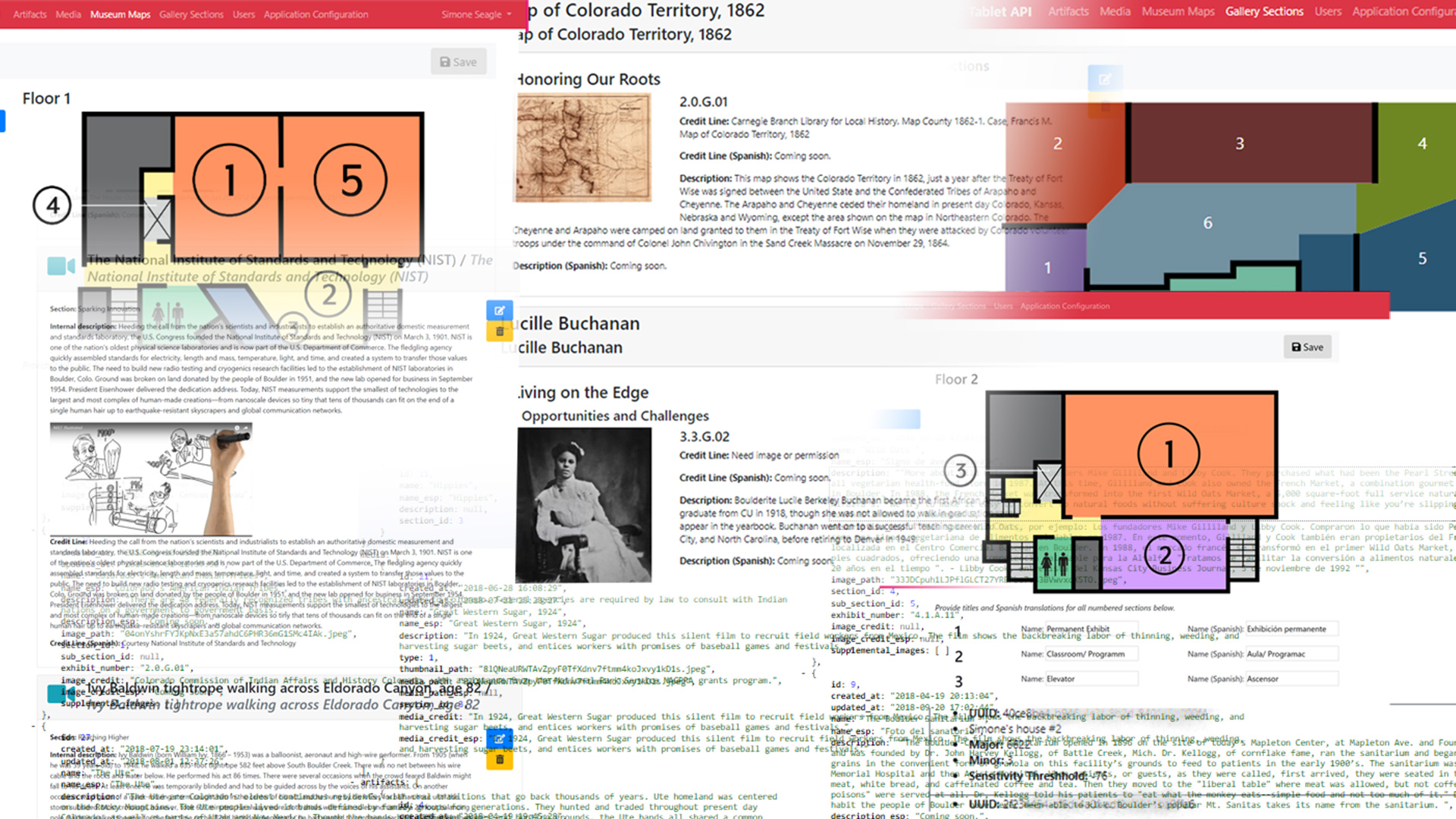
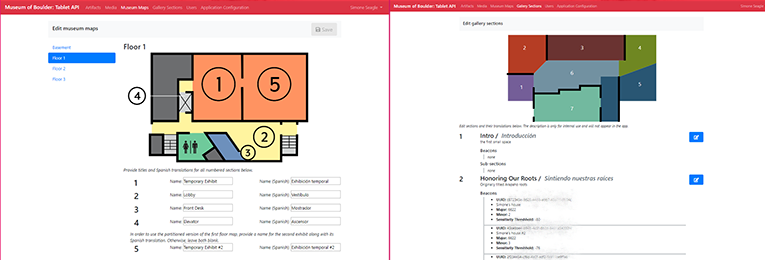
The editor for the museum floor map on the left and the gallery sections on the right.
For example, in the left of the screenshot above, there are two configurations for the travelling exhibit space. Sometimes the room is split in half for two exhibits, and sometimes it's one large exhibit. If you enter text for location 5, it shows the split view, and if you leave it blank it displays the room as unsplit. I also needed a diagram to go along with the gallery sections so it would be more obvious
Writing my own CMS with Laravel actually wound up taking less time than trying to get one of the exiting solutions to handle what was required. I highly recommend that approach if you have even a remotely complicated data model for your application.
