
NMAEYC 2021 Virtual Exhibit Hall
Like almost every other organization during this pandemic, the New Mexico Association for the Education of Young Children, had to move their annual conference online. NMAEYC puts on the largest Early Childhood Education conference in the state, and it was critical to provide the same professional development opportunities as usual to these amazing teachers during this uncertain time. As their usual web developer, I took over the technical setup of the virtual conference. That's a long story on its own, but for this post I'm just going to talk about the Virtual Exhibit Hall I developed.
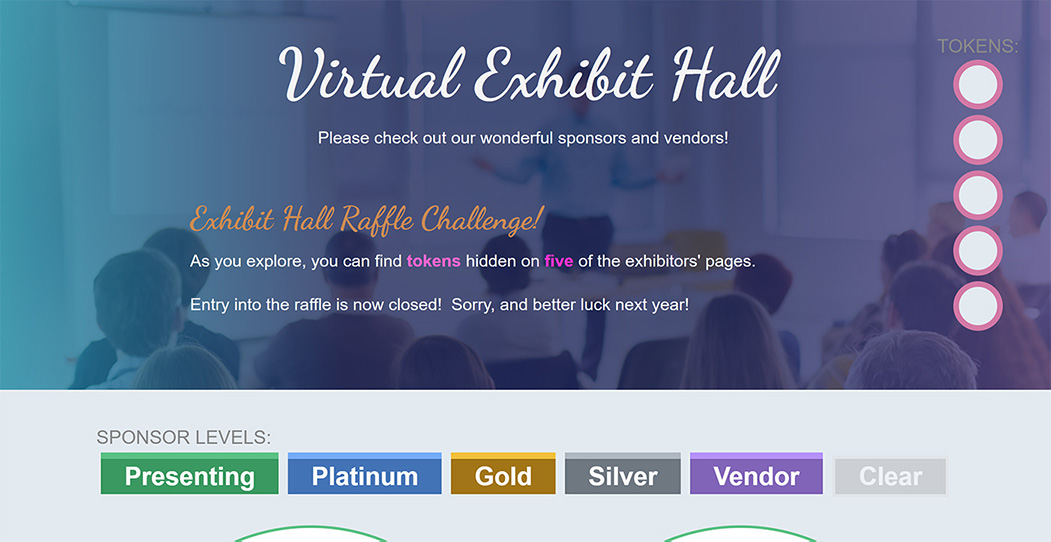
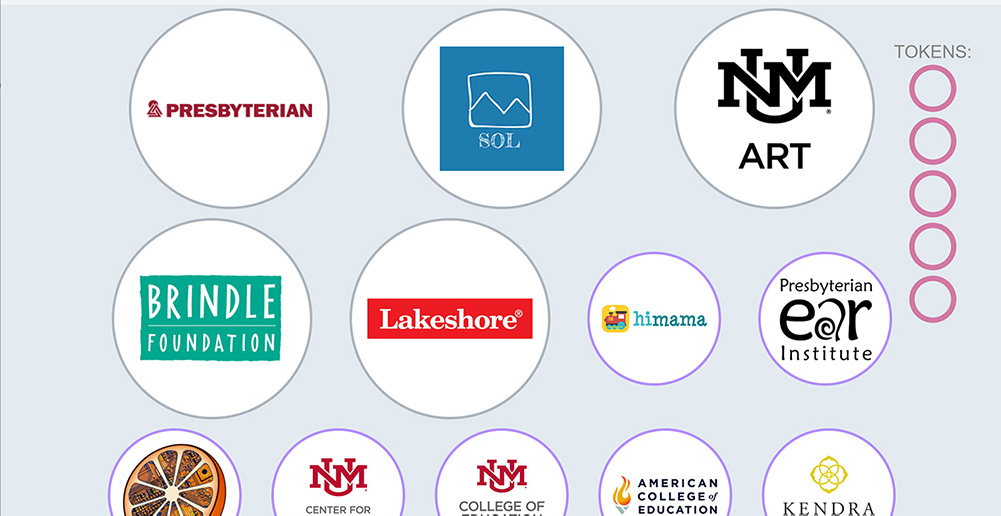
When we were planning the exhibit hall for the sponsors and vendors, we originally found that the software platform we were using did not have a suitable module for showcasing them all. It seemed like an obvious job for a simple VueJS program, and a way that I could add my software development skills to the conference! The UI design, done by Haley Wakefield, showcases the sponsors' and vendors' logos in a visually appealing and friendly way and allows people to browse the offerings easily and without any additional overhead such as faux 3D halls.

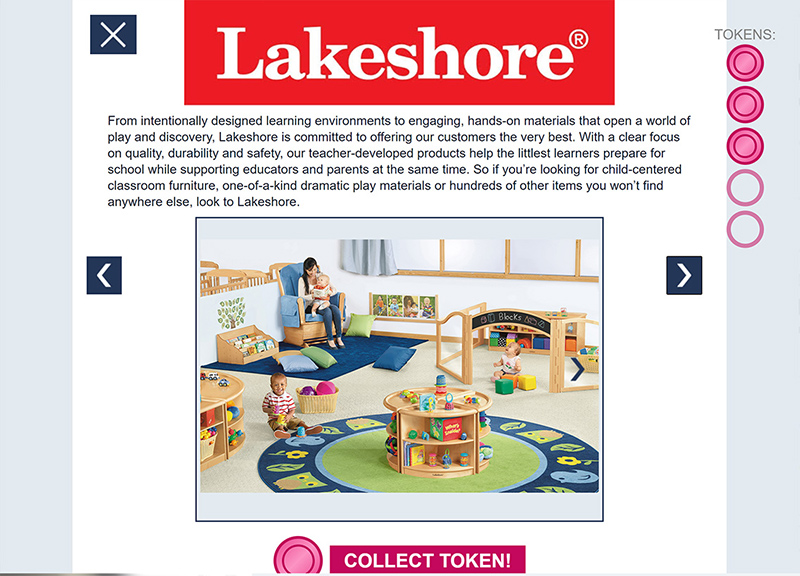
I felt it was important to add an incentive to encourage attendees to "visit" all of the vendors and sponsors, so I added five randomly hidden "tokens" that people could collect. When they collected all five, they would get access to a code they could email to event staff. That code would enter them into a raffle for one of 30 copies of the keynote speaker Scott Sampson's book. It was very effective and we had many more entries than we had copies of the book!

I was excited to figure out that I could take the minified distribution code and copy/paste it into their website builder's custom JavaScript and CSS areas. Mostly I just allowed the CSS already in the website builder to cascade down to make sure that the application itself matched the rest of the event website. This wound up being rather tricky because the developers likely weren't expecting that amount of custom JavaScript to be shoehorned into their builder. Funny enough, the week before the conference they rolled out a module that would have worked for the exhibit hall anyway. However, it turned out to be worth it in the end. I enjoy building custom software, and it was a creative outlet after a long pandemic.
