
B-52 Design Evolution
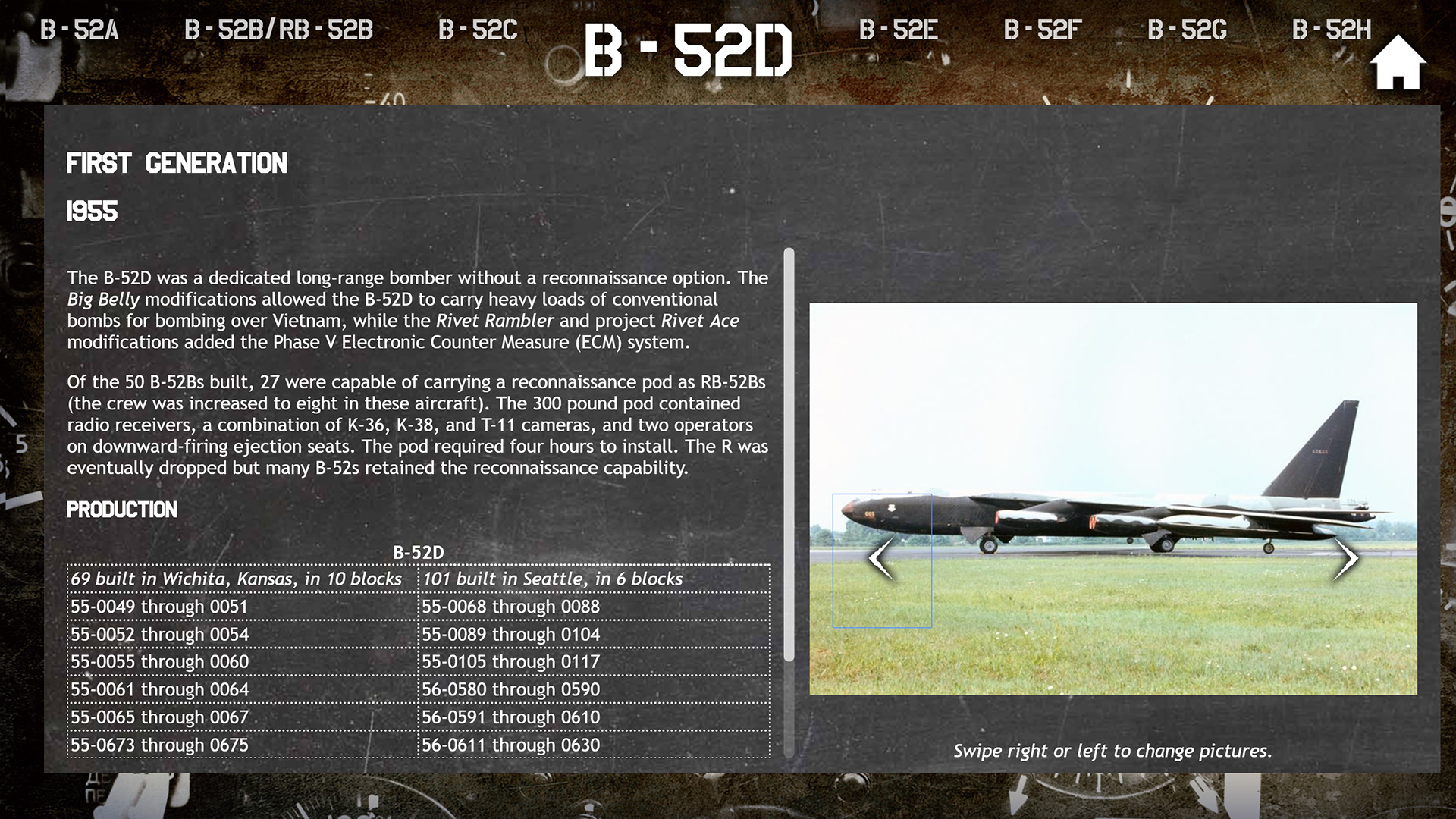
The National Museum of Nuclear Science and History is celebrating their 50th anniversary this year with an exhibit on the iconic B-52 bomber. They asked me to create a slideshow type program to showcase the different models of the B-52 from A through H. The program follows a standard format of an attract screen, menu, and content pages. The above picture shows one content page. The top menu bar is animated and tweens to the active model.
I used Vue.js for the interface. The artwork was based on the design specifications from the Nuclear Museum and matches the rest of the exhibit. I like using Vue for these kinds of programs because it's a fun and efficient way to make professional applications with slick state change animations.
It was particularly fun to build the attract screen for this program because I used Vue to plot things out and CSS to take care of the rest. This Vue template loops over an array of images that I made that were based on the different planes in the pre-B-52 models.
<div id="animation">
<img v-for="(plane, index) in planes" class="plane" :src="imgSrc(plane, 'plane')" :style="planeLoc(index)" :key="'plane-'+plane.name">
<img v-for="(plane, index) in planes" v-show="index == onPlane" class="icon animated flipInY" :src="imgSrc(plane, 'icon')" :key="'icon-'+plane.name" :style="locateAtPoint(iconPt)">
<img v-for="(plane, index) in planes" class="label animated fadeInRight" v-show="index == onPlane" :src="imgSrc(plane, 'mod')" :key="'label-'+plane.name" :style="locateAtPoint(labelPt)">
</div>And then I use the CSS (Stylus) to bring in and out the images!
img.plane
position: absolute
transition: 3s top, 3s left
img.icon
position: absolute
animation-delay: 3s
img.label
position: absolute
animation-delay: 4s
transition: 0.5s opacity 
Easy and nice. Here's a short gif of it in action. To see the rest, visit the Nuclear Museum this summer!
